SwiftUI

[Mastering SwiftUI] 메모 앱 만들기 2~4강 정리
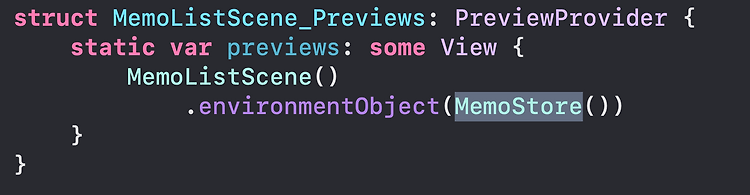
#2 모델 클래스 개념정의 Identifiable: 데이터 목록을 테이블뷰나 컬렉션뷰에 쉽게 바인딩할 수 있음 ObservableObject: 반응형 UI를 구현하기 위해 필요함 @Published: 새로운 값이 저장될 때 마다 바인딩된 UI가 자동으로 업데이트 됨 #3. 메모 목록 화면 Scene에 EnvironmentObject를 주입하는 방식이 특이하다고 생각되는데요. 이렇게 외부에서 주입해주고 뷰가 생성되는 시점에 공유데이터(?) 목록을 확인하고 동일한 타입이 있다면 주입해주게 됩니다. SwiftUI에서는 이런 방식을 통해서 하나의 데이터를 여러 뷰에서 사용합니다. 객체를 주입해주는 메소드가 없기 때문에 프로그래머가 주의해서 주입을 해줘야한다는게 좀 이상했습니다. 실수할 가능성이 있는 부분으로 생..

[Mastering SwiftUI] 단축키 정리
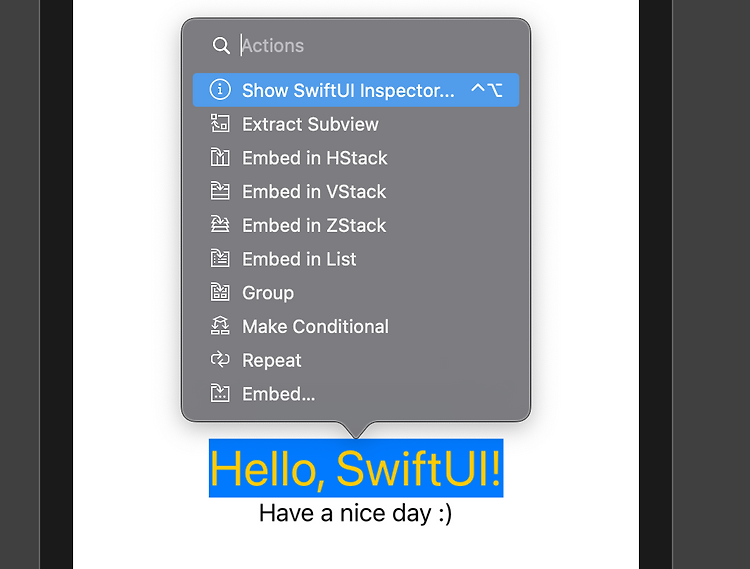
안녕하세요 개발자 홍성호 입니다. SwiftUI 기초를 배우기 시작했습니다. 일단 전체적으로 훑는게 좋을 것 같아서 강의를 수강하겠습니다. 깔금하게 잘 설명해주시는데 나중에 영상을 만들 때 참고해야겠습니다. https://www.youtube.com/watch?v=rv3iJSGlRp0 용어 정리 Modifier: .foregorundColor 같은 것들 단축키 정리 맨날 까먹어서 나중에 다시 보려고 정리해둡니다ㅋㅋ Preview 에서 cmd 를 누른채로 View를 터치: Action Menu가 나옴 shift + cmd + L: show library Cmd 누른 채로 View 클릭: Action Menu가 뜸 View에 커서를 둔 채로 shift + cmd + A: Action Menu가 뜸 optio..