
전체 글

[WWDC21] ARC in Swift: Basics and beyond
ARC in Swift: Basics and beyond - WWDC21 - Videos - Apple Developer ARC가 어떻게 동작하는지 살펴보는 시간 Object lifetimes and ARC Object lifetime은 init() 에서 시작, 마지막 사용에서 끝 ARC는 object의 lifetime이 끝날때 deallocate 해줌 ARC는 reference count로 object의 lifetime을 추적 ARC는 Swift 컴파일러 주도로 이루어짐. 컴파일러가 retain/release operation을 넣음 런타임에 retain은 reference count를 증가시키고, release는 감소시킴. reference count 가 0이 되었을때 object는 deallacte..

4년차 iOS 개발자 이직기
안녕하세요! 네이버 카페에서 iOS 앱 개발을 하고 있는 홍성호입니다. 벌써 3년 반 넘는 시간 동안 카페 앱을 다듬고 발전시켜오고 있는데요. 올해 들어서 업무환경을 바꿔봐야겠다는 생각이 들어서 처음으로 경력 이직을 시도하게 되었습니다. 결론부터 말하면 같은 회사 안에서 팀 이동을 하게 되어서 엄밀히 말하면 이직은 아니지만ㅋㅋ 실제로 이직을 시도하기도 했고 팀을 변경하는 것이 저에게는 큰 의미라서 이직기로 정리하게 되었습니다. 특히 이직을 고민하면서 이승님과 이동욱님의 글을 여러 번 참고하게 되었는데요. 글을 읽으면서 방향성을 잡는데 많은 도움이 되어서 저도 이직 과정을 글로 남겨둬야겠다는 생각을 했습니다. 이동욱 님 블로그는 하루에 한 번씩 들어가서 자극받고 개발 의지를 불태우고 있습니다 🔥🔥🔥 5년차..

iPad Slide-over 키보드 높이 계산 이슈 해결
카페앱에 이번 버전 부터 iPad slide over를 지원하게 되었는데요. sldie over가 뭐냐면 패드에서 한켠에 둥둥 띄워서 쓸 수 있는 기능입니다. 그러면서 생각지도 못했던 이슈가 발생했습니다. 키보드 높이 계산이 잘못되어서 하단에 떠있는 만큼 키보드가 위로 더 들려있는 현상이 발생했습니다ㅠ 알고보니 기존에는 앱이 Screen을 세로로 꽉채우는 개념으로 되어 있어서 이슈가 안생기고 있었습니다. 아래와 같은 개념이라서 Screen.height - Keyboard.minY를 빼주면 키보드 높이를 구할 수 있었습니다. 그런데 이제는 앱이 둥둥 떠있게 되면서 고려해줘야하는게 늘었습니다. Screen.height - keyboard.minY - 하단 떠있는 높이 = 키보드 높이 가 됩니다. 그러면 하단..

Main Thread 무한 루프 문제해결 과정
안녕하세요 코찐 입니다. 요즘 학습할 거리들이 넘쳐나고 있는데요. SwiftUI, 새로 추가된 WWDC 21 세션들, 개인앱 작업, 모듈 관리 등 많은 열정적인 개발자 분들이 자료를 공유해주고 계십니다. 저는 자료가 넘쳐나는 시즌에는 열등감이 넘쳐났다가 다음 WWDC 직전때에 자만심이 넘치는 주기를 반복하는 것 같아요ㅋㅋ 열등감이 커지면 학습 열정을 자극하기 보다는 집중력이 흩어지고 오히려 학습을 방해하는 느낌을 받습니다. 다음에 이것 관련해서 글을 좀 정리해보려고 합니다. 무튼!!!! 분위기를 다시 전환해서 오늘의 문제를 정리해볼게요. 제가 해결한 것은 아니지만 앞으로 디버깅 할 때 참고하고자 기록합니다. 저희팀에서 만난 문제입니다. 아이패드에서 키보드를 floating으로 전환할 수 있는데요. 이상하..

리팩토링을 읽고 알게된 것들
드디어 리팩토링 책을 다 읽었습니다!!! 일하면서 경험적으로 느꼈던 것들을 카탈로그 식으로 정리해볼 수 있어서 좋았습니다. 챕터 별로 알게된 것들은 정리해뒀지만, 책 전체를 읽고나서 느낀 점들도 정리해두면 좋을 것 같아서 글로 남겨봅니다. 리팩터링 개발자가 선택한 프로그램 가치를 높이는 최고의 코드 관리 기술마틴 파울러의 『리팩터링』이 새롭게 돌아왔다.지난 20년간 전 세계 프로그래머에게 리팩터링의 교본이었던 이 책의 1판은, 기 book.naver.com 느낀점 작은 단계로 나눠서 한 걸음씩 진행하자 계단도 한꺼번에 오르려고 하면 숨이찹니다. 코드 변경을 한꺼번에 하면 버그를 놓치기 쉽고 원래 코드로 돌아가기 어렵습니다. 솔직히 저자가 너무 잘게 코드를 나눠서 리팩토링을 진행하는걸 보고 놀랬습니다. 이..

[디자인패턴] 전광판을 예시로 풀어본 Bridge 패턴
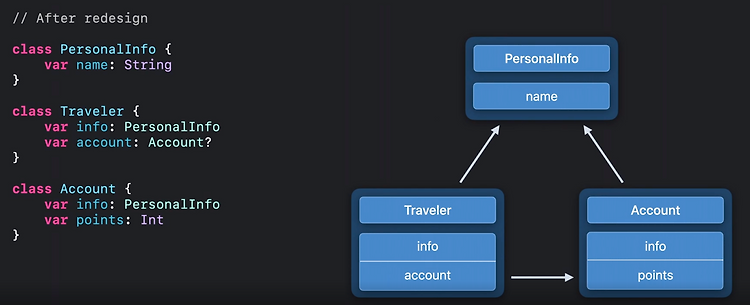
안녕하세요 홍성호 입니다. 요즘 Java 언어로 배우는 디자인 패턴 입문 책으로 사내 스터디에 참여중 입니다. https://book.naver.com/bookdb/book_detail.nhn?bid=4529127 JAVA 언어로 배우는 디자인 패턴 입문 JAVA 언어를 통해 알기 쉽게 배우는 디자인 패턴!『JAVA 언어로 배우는 디자인 패턴 입문』은 디자인 패턴의 기초를 소개하는 입문서이다. 디자인 패턴은 먼 장래를 위해 배우는 것이 아니다. 우리 book.naver.com 평소에도 발표한다고 생각하고 스터디를 준비했었지만, 이번에는 진짜 발표를 하는거라 더 신경쓰이네요. 여러 각도에서 패턴을 살펴보겠습니다. Bridge 패턴 '기능의 클래스 계층'과 '구현의 클래스 계층' 사이에 다리를 놓는 패턴이라..

[Refactoring] Chapter 11: API 리팩터링
안녕하세요 개발자 홍성호입니다. 오늘은 리팩토링 챕터 11 API 리팩터링을 정리해보겠습니다. 11.1 질의 함수와 변경 함수 분리하기 우리는 외부에서 관찰할 수 있는 겉보기 부수효과(observerable side effect)가 전혀 없이 값을 반환해주는 함수를 추구해야 한다. (...중략...) 겉보기 부수효과가 있는 함수와 없는 함수는 명확히 구분하는 것이 좋다. (...중략...) 이를 명령-질의 분리(command-query sepration)라 하는데 p.413 bliki: CommandQuerySeparation a bliki entry for CommandQuerySeparation martinfowler.com 명령 - 질의 분리는 꽤나 유용한 행동지침입니다. 결과 값을 가져오는 것과 ..

[Mastering SwiftUI] 메모 앱 만들기 2~4강 정리
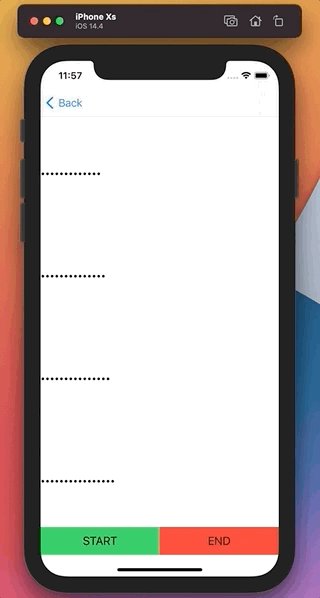
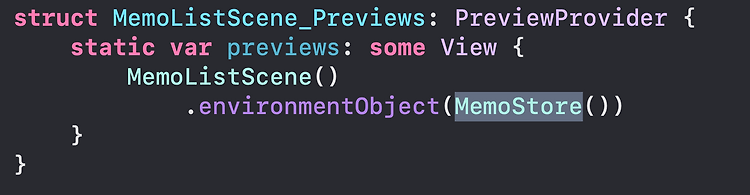
#2 모델 클래스 개념정의 Identifiable: 데이터 목록을 테이블뷰나 컬렉션뷰에 쉽게 바인딩할 수 있음 ObservableObject: 반응형 UI를 구현하기 위해 필요함 @Published: 새로운 값이 저장될 때 마다 바인딩된 UI가 자동으로 업데이트 됨 #3. 메모 목록 화면 Scene에 EnvironmentObject를 주입하는 방식이 특이하다고 생각되는데요. 이렇게 외부에서 주입해주고 뷰가 생성되는 시점에 공유데이터(?) 목록을 확인하고 동일한 타입이 있다면 주입해주게 됩니다. SwiftUI에서는 이런 방식을 통해서 하나의 데이터를 여러 뷰에서 사용합니다. 객체를 주입해주는 메소드가 없기 때문에 프로그래머가 주의해서 주입을 해줘야한다는게 좀 이상했습니다. 실수할 가능성이 있는 부분으로 생..